【2025年最新】ヒートマップとは?Webサイト最適化に役立つ使い方とおすすめツールを紹介

Webサイトの改善やマーケティング戦略の最適化を図る上で、ユーザーの行動を正確に把握することは不可欠で、その手段として注目されているのが「ヒートマップ」です。本記事では、ヒートマップの基本的な概念から具体的な活用方法、導入時のポイントまでを詳しく解説します。これからヒートマップの導入を検討している方や、既に導入しているが活用方法に悩んでいる方にとって、有益な情報を提供します。
目次
ヒートマップの基本概念

ヒートマップは、ユーザーの行動データを視覚的に表現するツールです。主に、クリック、スクロール、マウスの動きなどを色の濃淡で示し、ユーザーがどの部分に注目しているかを一目で把握できます。Webページのどの部分が効果的で、どこに改善の余地があるかを明確にすることが可能です。
主なヒートマップの種類と特徴

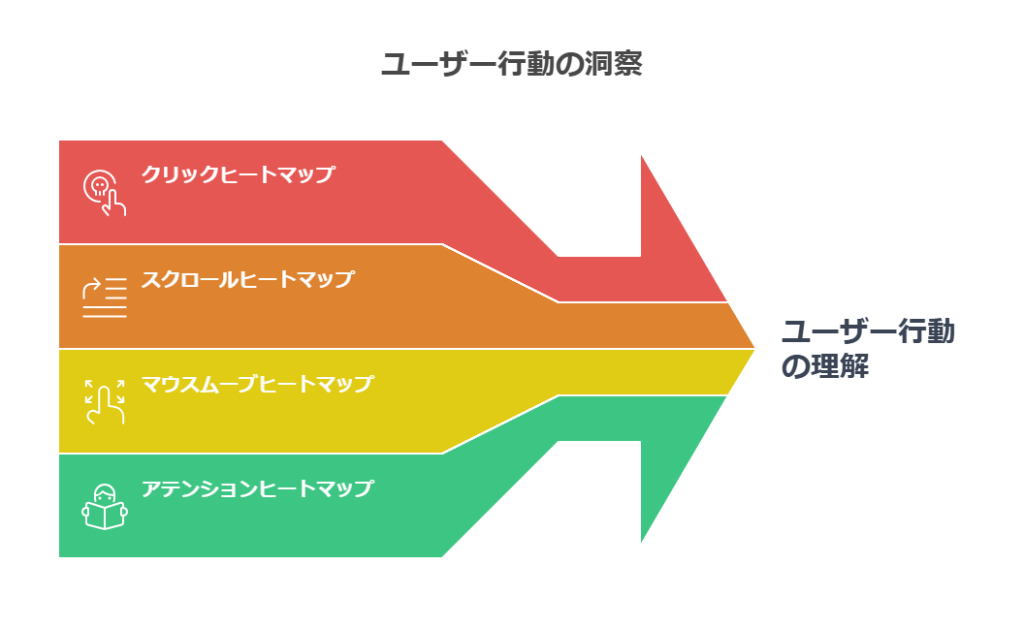
ヒートマップには、以下のような種類があります。
- クリックヒートマップ:ユーザーがクリックした箇所を色で示し、どのリンクやボタンが注目されているかを把握できます。
- スクロールヒートマップ:ページのどこまでスクロールされたかを示し、ユーザーがどの位置で離脱しているかを分析できます。
- マウスムーブヒートマップ:ユーザーのマウスの動きを追跡し、興味のあるエリアを可視化します。
- アテンションヒートマップ:ユーザーが熟読しているエリアを示し、コンテンツの効果を評価できます。
上記のヒートマップを組み合わせて分析することで、より精度の高いユーザー行動の把握が可能となります。
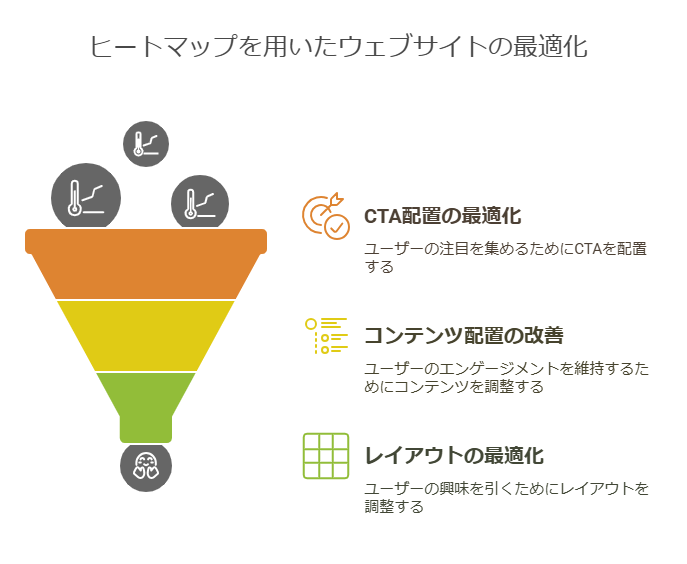
ヒートマップの活用によるWebサイトの最適化

ユーザーが注目する位置にCTAを配置し、コンバージョン率を向上させる
ヒートマップを活用することで、ユーザーがどのエリアに視線やマウスを集中させているかが一目でわかります。ヒートマップの情報をもとに、購入ボタンや資料請求などのCTAを最適な位置に配置することで、ユーザーのアクションを効果的に促すことが可能です。特にスクロールヒートマップとクリックヒートマップの組み合わせは、CTAの最適位置を見極めるのに有効です。
スクロール到達率から離脱ポイントを分析し、コンテンツ配置を見直す
スクロールヒートマップを使えば、ユーザーがどこまでページを読み進めたかが可視化できます。特定のポイントでスクロールが大幅に減っている場合、コンテンツの見直しが必要です。離脱しやすい箇所を改善することで、回遊率や滞在時間の向上が期待できます。
興味・関心に基づいたレイアウト改善でユーザー体験を最適化
マウスムーブやアテンションヒートマップは、ユーザーが無意識に興味を持っている部分を示します。これらのデータを活用して、重要な情報や要素をユーザーの関心エリアに再配置することで、直感的に使いやすいサイトに改善できます。結果として、ユーザーの満足度や再訪率の向上につながります。
ヒートマップ導入時の注意点とポイント
短期間のデータに頼らず、十分なサンプル数を確保する
ヒートマップは視覚的に優れた分析ツールですが、少ないセッション数や特定のユーザーだけに偏ったデータでは正確な判断が難しくなります。短期間で収集したデータは一時的なトレンドに影響されやすく、全体の傾向を反映していない場合があります。一定期間のアクセスデータを蓄積し、できるだけ多様なユーザー行動を反映させることが重要です。
分析の目的を明確にし、施策と結びつけることが大切
ヒートマップは“見た目がわかりやすい”ため、つい直感的に判断しがちですが、明確な目的がなければ改善策に結びつきにくくなります。たとえば、「CTAの位置を検証したい」「離脱ポイントを特定したい」といった課題設定を事前に行いましょう。そのうえで分析対象ページや指標を決めることで、効果的な改善アクションを取ることが可能になります。
他のアクセス解析ツールと組み合わせて多角的に分析する
ヒートマップ単体では、流入経路や直帰率、滞在時間などの定量的なデータは把握できません。Google AnalyticsやGA4などのアクセス解析ツールと併用し、ユーザー属性やチャネルごとの行動傾向も把握することが重要です。定性・定量データを組み合わせることで、より精度の高いWeb改善が実現できます。
ポイントを踏まえてヒートマップを活用することで、効果的なWebサイト改善が可能となります。
おすすめのヒートマップツール
現在、さまざまなヒートマップツールが提供されています。以下に、代表的なツールを紹介します。
| ツール名 | 特徴 | 料金プラン |
| ミエルカヒートマップ | スマホ対応、アテンション・クリック・スクロール対応、セグメント分析、ABテスト機能搭載 | 無料プランあり、有料プランは月額10,780円(税込)から |
| Microsoft Clarity | 完全無料、セッションレコーディング機能あり、PV・セッション数制限なし | 無料 |
| User Insight | 多機能、GA4との連携可能、リアルタイム解析、ユーザー属性分析 | 初期費用50,000円、月額50,000円〜(契約期間6ヶ月〜) |
| Ptengine | リアルタイム分析、ノーコード対応のA/BテストやWEB接客、セグメント機能あり | 無料プランあり、有料プランは月額4,980円(税抜)から |
| Hotjar | 海外利用者向け、フィードバック・フォーム分析・ファネル分析・録画機能あり | 無料プランあり、有料プランは月額99ドルから |
各ツールにはそれぞれ特徴があるため、自社のニーズに合わせて選定することが重要です。
ヒートマップを活用したマーケティング戦略の最適化
ランディングページのデザインを最適化し、成果につながる導線を構築する
ヒートマップにより、ランディングページ上でユーザーがどこに注目しているかを視覚的に把握できます。効果的なエリアに訴求メッセージや商品情報を配置することで、訴求力の高い構成に再設計できます。また、離脱が多い箇所を特定し改善することで、CV率の大幅な向上も見込めます。
広告経由のユーザー行動を可視化し、効果検証と改善につなげる
広告をクリックして訪問したユーザーが、ページ内でどのように行動したかをヒートマップで追跡できます。例えば、広告文と実際のランディングページの内容にギャップがある場合、直帰率が高くなる傾向があります。ミスマッチを特定し、広告クリエイティブや遷移先の改善を行うことで、広告効果を最大化できます。
ユーザーが関心を持つコンテンツ領域を把握し、戦略的に強化する
アテンションヒートマップなどを活用すれば、ユーザーが熟読しているコンテンツ領域を特定できます。その情報をもとに、注目度の高いテーマに関連する記事やホワイトペーパーを強化するなど、戦略的なコンテンツ展開が可能です。リード獲得やブランド認知の向上にもつながります。
ヒートマップを活用した改善事例
ユーザーの興味・関心を把握してコンテンツを最適化
ヒートマップ分析により、ユーザーが注目しているコンテンツを特定。ページ上部に関心の高い要素を配置し、逆に閲覧されていないコンテンツは削除するなどの対応を行いました。特に注目されたのは、想定外にも「ご利用者の声」や「満足度」ではなく、芸能人が実際に使用している様子の写真やコメント文でした。この結果を受けて、口コミ系コンテンツを一部削減し、芸能人関連コンテンツを拡充したことで、CVR(コンバージョン率)の向上につながりました。
スクロールヒートマップで離脱ポイントを特定し改善
スクロールヒートマップの分析により、ページの中盤に明確な離脱ポイントがあることが判明。そこには外国人モデルを使用した、いかにも「映える」イメージ画像が配置されていました。コンプレックス系商材だったため、このビジュアルがユーザーに共感を得られなかった可能性が高く、日本人モデルのややリアルでネガティブな印象の画像に差し替えた結果、離脱率を10%改善できました。
ファーストビューの小さなリンクが意外な離脱要因
別案件では、ファーストビュー内に配置していた小さなテキストリンクが予想以上にクリックされており、LP外にユーザーが離脱していることが判明。リンク先の情報をLP内に統合し、リンクは削除。結果としてページ内容の一貫性が高まり、滞在時間やCVRが向上しました。
ヒートマップに関するよくある質問(Q&A)
ヒートマップを活用する具体的な例は?
ヒートマップは以下のような具体シーンで活用されます。
- ECサイトの商品ページ改善
ユーザーが注目する画像や説明文を把握し、視線の集まる位置に重要情報を再配置。これにより、購入率の向上につながる。 - BtoBの資料請求ページ最適化
CTAボタンの位置や色をヒートマップで検証し、最も目立つ位置に配置。コンバージョン率の最大化を実現できる。 - 採用ページのUI改善
求職者が注目しているコンテンツを視覚的に把握し、企業理念や福利厚生など強調したい情報を効果的に目立たせられる。 - スマホとPCでの行動比較
ヒートマップをデバイス別に比較することで、モバイル環境ではボタンやメニューの位置を最適化し、UX向上に貢献する。
ヒートマップツールの無料版はどこで使える?
以下のツールは無料プランでも実用的に利用可能です。
| ツール名 | 無料プランの特徴 |
| Microsoft Clarity | 完全無料、PV・セッション数制限なし、セッション録画付き |
| Hotjar | 月間セッション数制限あり(例:1,050件まで)だが、基本的なヒートマップ機能利用可 |
| Ptengine | 無料枠あり、リアルタイムヒートマップ・スクロール分析に対応 |
| ミエルカヒートマップ | 無料プランあり(制限あり)、スマホ・PC対応の基本ヒートマップ提供 |
多くのツールが「ページ数」「データ保持期間」「月間PV」などに制限を設けており、初期導入に適しています。
ヒートマップを使用してWebサイトの改善にどのような効果がある?
ヒートマップ導入によって得られる代表的な改善効果は次の通りです。
- CV率の向上
CTAや入力フォームをユーザーの注目エリアに配置することで、自然なアクション誘導が可能となり、コンバージョン率が上がる。 - 離脱率の低減
スクロールヒートマップで読まれていない箇所を特定し、コンテンツ構成や順序を最適化。離脱ポイントの削減につながる。 - 直感的なUX改善
動線が可視化されることで、ユーザーが迷う箇所や無駄な導線を特定可能。レイアウト修正により操作性が向上する。 - ページ滞在時間の向上
関心が高いコンテンツ付近に関連情報を追加することで、ページ内での熟読時間や回遊率が向上し、SEOにも好影響。
ヒートマップを使用したデジタルマーケティングの成功事例は?
以下はよくある成功事例のタイプです。
- ランディングページ改善でCV率40%増加
あるSaaS企業では、ヒートマップを用いてフォームの位置を再配置。読み飛ばされやすい下部から、注目度の高い中段へ移動したことで、CV率が1.4倍上昇した。 - バナー広告の配置最適化でCTR向上
メディア運営企業が、記事ページにおけるバナーのクリックヒートマップを分析。最も注目される位置にバナーを移動した結果、CTRが30%以上向上した。 - アプリDLページでスクロール離脱を50%削減
アプリ開発企業が、スクロールヒートマップからファーストビューでの離脱率が高いことを発見。主要訴求ポイントを上部に再配置し、直帰率が大幅に減少した。
まとめ
ヒートマップは、ユーザーの行動を視覚的に把握し、Webサイトの改善やマーケティング戦略の最適化に役立つ強力なツールです。ヒートマップの活用には、目的の明確化や適切なツールの選定、他の解析ツールとの併用など、いくつかのポイントがあります。ポイントを踏まえてヒートマップを導入・活用することで、ユーザーエクスペリエンスの向上やコンバージョン率の改善といった成果を得ることが可能です。今後のWebサイト運営やマーケティング活動において、ヒートマップの活用を検討してみてはいかがでしょうか。
 ポスト
ポスト シェア
シェア