【2025年最新】KPIサイトマップとは?GA4を活用したサイト改善の可視化手法

Googleアナリティクス(GA4)を導入したものの、「何を見ればよいのか分からない」と感じたことはありませんか? 数値は並んでいるけど、サイトのどこに課題があるのか、どの導線を改善すればよいのかがつかめない。そんなときに役立つのが「KPIサイトマップ」です。
KPIサイトマップは、サイト内の主要導線に沿って、ページ単位で指標(遷移率、離脱率、CVRなど)を可視化することで、サイト全体を俯瞰して課題を発見できる手法です。
本記事では、KPIサイトマップの概要から作成方法、GA4を使った具体的な分析手順、そして活用例までをわかりやすく解説します。
KPIサイトマップとは?
KPIサイトマップとは、サイト内の重要なページ遷移(例:トップ→カテゴリ→商品詳細→カート→完了)に対して、セッション数・遷移率・離脱率・CVRなどの指標をマッピングしたものです。
たとえば以下のようなイメージで整理します。
例:
TOPページ(セッション数:10,000)
↓ 遷移率:60%/離脱率:20%
カテゴリページ(セッション数:6,000)
↓ 遷移率:50%/離脱率:25%
商品詳細ページ(セッション数:3,000)
↓ 遷移率:40%/離脱率:30%
カートページ(セッション数:1,200)
↓ 遷移率:70%/離脱率:10%
購入完了ページ(CV数:840)
このように各ステップの数値を並べることで、どこでユーザーが離脱しているか、どのページがボトルネックになっているかがひと目で把握できます。
こんな課題におすすめ
- サイト改善の優先度がわからない
- 分析データが多すぎて判断に迷う
- UI改善やABテストの仮説が立てづらい
KPIサイトマップの作り方(GA4対応)
-visual-selection.png)
ステップ1:主要導線を洗い出す
まずは、自社サイトにおける代表的なCV導線を特定します。
例:TOP → 商品一覧 → 商品詳細 → カート → 購入完了
ステップ2:「経路データ探索」を使って可視化

GA4の[探索]レポートから「経路データ探索」を開きます。
- GA4管理画面で「探索」→「経路データ探索」テンプレートを選択
- 開始ポイントに”page_title”や”page_location”を設定
- ページ遷移のツリー構造が表示され、遷移数や離脱数を確認可能
- 任意のセグメント(例:自然検索流入)を適用して、行動を絞り込む
ステップ3:数値を抽出して整理
各ページにおける以下の数値を抽出して、Excelやスプレッドシートにまとめていきます。
- ページタイトル
- セッション数
- 遷移率(前ページからの遷移割合)
- 離脱率(そのページでのセッション終了率)
- ページ通過後のCVR
- 平均滞在時間
指標の選び方と設定のポイント
KPIサイトマップに含めたい主な指標
- セッション数
- ページ遷移率
- 離脱率
- 該当ページ通過後のCVR
- 流入チャネル(デフォルトチャネルグループ)
- 平均エンゲージメント時間(GA4)
効率よく作成するための工夫
全ページを対象にすると膨大な工数がかかるため、以下のように対象を絞りましょう。
- CVに直結する導線のみに絞る
- 流入が多いランディングページに注目
- 中継地点になるページを優先して可視化
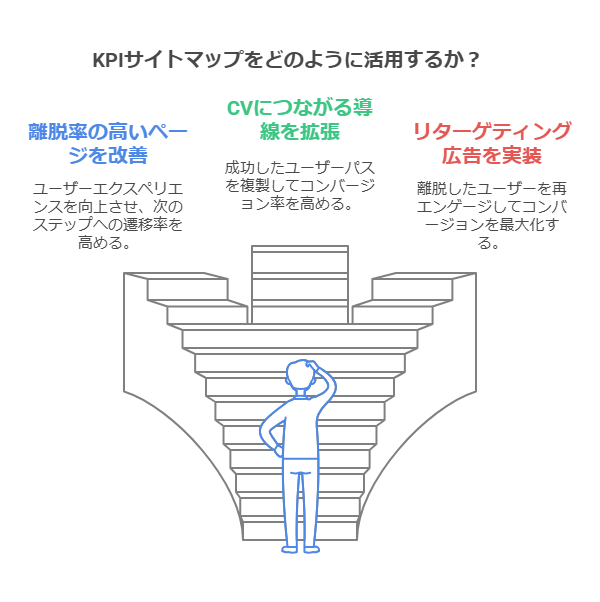
KPIサイトマップの活用例

離脱率の高いページを改善
KPIサイトマップで離脱が集中しているページを特定し、そのページのUIを見直す。ボタン配置や導線設計を改善することで、次のステップへの遷移率が向上。
CVにつながる導線を発見して拡張
CV率が高い導線(例:特定のLP → 商品詳細 → カート)を発見できたら、その遷移パターンを参考に新しい導線を設計。
リターゲティング広告への応用
商品詳細で離脱したユーザーをリスト化し、広告プラットフォームに連携してリターゲティング施策を展開。CVの取りこぼしを防止。
まとめ
KPIサイトマップは、GA4のデータを“見える化”し、施策の優先順位や改善ポイントを論理的に整理するための強力なツールです。 探索レポートやセグメント機能を活用し、自社サイトの成果最大化に活かしていきましょう。
 ポスト
ポスト シェア
シェア