【2025年最新】Webサイト分析とは?アクセス解析との違いから実践活用法まで徹底解説

Webサイト分析は、ただアクセス数を眺めるだけではありません。ユーザーがなぜ来訪したのか、どこで離脱したのか、どのページが成果に繋がっているのかを可視化することで、改善の方向性を明確にできます。この記事では、Webサイト分析の基本的な考え方から、代表的な分析ツールの使い方、実践的な改善施策までを体系的に解説します。
目次
Webサイト分析とは?
Webサイト分析とは、ユーザーの流入元、閲覧ページ、滞在時間、操作内容、離脱箇所などの行動データを可視化し、サイト改善につなげるマーケティング手法です。
スマートフォンとPCでの操作の違いや、ボタンのクリック率などをイベントとして計測し、UIや導線、コンテンツ内容を定量的に検証できます。単なるアクセス数の確認ではなく、成果に直結する要因を見極め、改善施策を設計するための土台となるのがWebサイト分析です。
Webデータ分析とアクセス解析の違い
Webサイト分析とアクセス解析は似た言葉ですが、分析の深さや活用目的には明確な違いがあります。
以下の表では、それぞれのアプローチを指標やツールの観点から比較し、役割の違いを整理しています。
| 項目 | Webサイト分析 | アクセス解析 |
| 目的 | サイト改善・施策設計 | 訪問状況の把握 |
| 対象指標 | 離脱率、コンバージョン率、ヒートマップ、行動フローなど | PV、UU、CTRなど |
| 分析深度 | 深掘り・因果分析まで | 表面的 |
| 使用ツール | GA4、ヒートマップ、ABテスト、BIツールなど | GA4基本機能 |
| 活用シーン | 改善施策立案、UI/UX検証、戦略設計 | レポート作成、現状把握 |
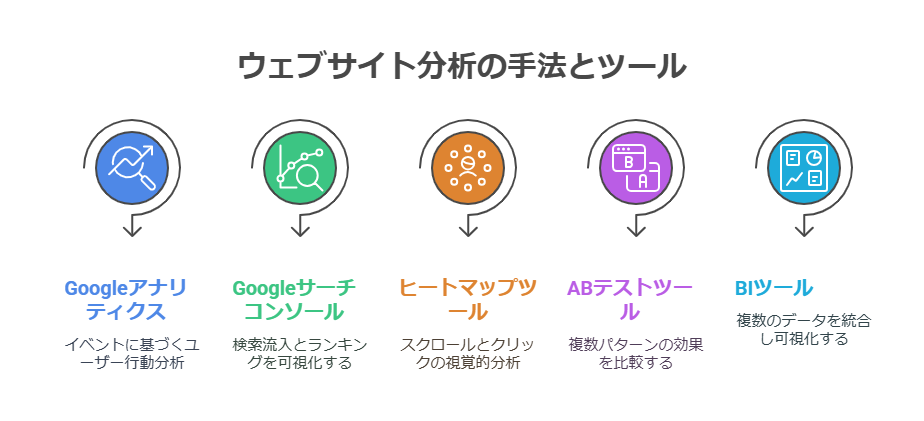
主なWebサイト分析の手法とツール

Googleアナリティクス(GA4)でイベントベースでのユーザー行動分析
Googleアナリティクス4(GA4)は、ユーザーごとの行動をイベントベースで追跡できる最新の分析ツールです。従来のPVやセッションだけでなく、「スクロール」「クリック」「フォーム送信」など、ユーザーの詳細なアクションをカスタムイベントとして記録できます。特にファネル分析や探索レポートを使えば、ユーザーがコンバージョンに至るまでの流れや離脱ポイントを視覚的に把握できるため、UI改善や訴求ポイントの再設計に役立ちます。
Googleサーチコンソールで検索流入と掲載順位の可視化
Googleサーチコンソールは、Google検索経由の流入状況を把握するための無料ツールです。検索クエリごとの表示回数、CTR(クリック率)、掲載順位を確認することで、どのキーワードが流入に貢献しているかを可視化できます。たとえば、CTRが低く順位が高いページは、タイトルやメタディスクリプションの改善余地があると判断できます。また、カバレッジレポートを活用することで、クロールエラーやインデックス未登録ページの把握も可能です。
ヒートマップツールでスクロール・クリックを視覚的分析
ヒートマップは、ユーザーがWebページ上でどこを見ているか、どこをクリックしているか、どこまでスクロールしているかを視覚的に表示するツールです。たとえば、LPのファーストビューで離脱が多ければ訴求不足が原因と考えられますし、リンクのない画像が多くクリックされていれば、ユーザーの意図を汲んでリンクを追加する施策も有効です。読み飛ばされがちなセクションを見極め、構成や情報量の見直しにつなげることができます。
ABテストツールで複数パターンの効果比較
ABテストツールは、Webページの要素(例:ボタンの色、文言、画像など)を複数パターン用意し、ユーザーにランダムで表示して効果を比較する手法です。たとえば、資料請求ボタンの文言を「無料でダウンロード」から「30秒で資料取得」に変えることでコンバージョン率が向上するかを検証できます。OptimizelyやGoogle Optimizeでは、目標設定や自動での勝者判定も可能で、定量的な裏付けをもとにUIを改善できます。
BIツールで複数データを統合・可視化
Looker Studio(旧データポータル)などのBIツールは、GA4や広告、CRMなど複数のデータソースを統合し、ダッシュボードとして可視化するためのツールです。KPIをグラフやチャートで一元管理でき、レポート作成の効率化だけでなく、社内の意思決定スピードの向上にも寄与します。週次・月次レポートの自動配信設定も可能で、分析担当者以外のメンバーにも数値をわかりやすく共有できます。
数値基準に基づく改善アクションの実例
直帰率が70%以上のページでは、ファーストビューの訴求を強化
直帰率が高いページでは、訪問直後にユーザーの関心をつかめていない可能性があります。GA4で直帰率70%以上のページを特定し、ヒートマップでスクロール前の離脱が多い場合は、ファーストビューの改善が有効です。
たとえば、あるLPではCTAが下部に偏っていたため、訴求内容に触れる前に離脱されていました。ファーストビューに商品メリットを明示し、CTAを中部や上部にも配置することで、直帰率が30%以上改善された例があります。FAQを上部に移動した結果、滞在時間も向上しました。
CVRが平均より30%低い場合は、フォーム項目と導線を見直す
CVRが平均より30%以上低い場合、モバイルのUIに課題があることが多く見られます。ある企業サイトでは、モバイルからのフォーム入力で離脱が多発し、CVRの低下に直結していました。
分析により、入力項目の多さが主因と判明。ステップ分割、住所自動入力、タップ操作の最適化を行った結果、スマホ経由のCVRが1.4倍に改善しました。モバイルデバイス別の数値をもとにUIを見直すことで、効果的な改善が可能になります。
スクロール率が50%以下のページでは、主要情報の配置を再検討する
スクロール率は、コンテンツ配置の適正を確認する重要指標です。ヒートマップで50%未満のページでは、主要情報が閲覧されていない可能性があります。
たとえば、CTAや重要な訴求がページ下部にあり、ユーザーが到達していない場合は、上部への再配置が有効です。見出し構成やレイアウトを整理し、視線を誘導しやすいデザインにすることで、スクロール率が70%以上に改善した事例もあります。
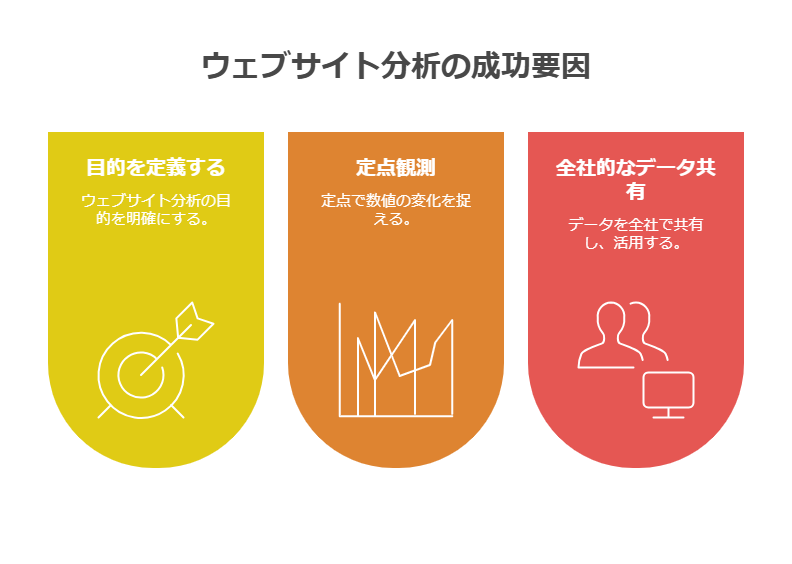
Webサイト分析を成功させるためのポイント

Webサイト分析の目的を明確にする
Webサイト分析では、「なんのために見るのか」を明確にしないと、データ収集や可視化ばかりに時間を取られ、本来の改善目的を見失う恐れがあります。たとえば、「資料請求を増やしたい」のが目的であれば、KPIは「フォーム到達率」「フォーム完了率」「入力項目ごとの離脱率」などに絞るべきです。目的が定まれば、見るべき指標や必要なツールも自ずと明確になります。
数値の変化を定点で捉える
サイトの施策効果を正確に検証するには、施策の実施前後を比較できるよう、分析タイミングを設計することが重要です。たとえば、LPをリニューアルしたタイミングで前後3週間の直帰率やコンバージョン率を比較し、「どの要素が影響したか」を検証します。また、キャンペーン施策時には、通常期間との比較に加えて曜日や時間帯ごとの傾向も把握することで、精度の高い仮説検証が可能になります。
全社的にデータを共有・活用する
分析結果はマーケティング部門だけでなく、営業・カスタマーサポート・商品開発など他部門とも共有すべきです。たとえば、ヒートマップでよくクリックされる質問をCSにフィードバックしたり、検索クエリから商品開発のヒントを得ることも可能です。Looker Studioでダッシュボードを設計し、誰でもアクセスできるようにすることで、全社的にデータドリブンな意思決定が可能になります。
Webサイト分析に関するよくある質問(Q&A)
Webサイト分析で最も重要な指標は何ですか?
コンバージョン率(CVR)です。最終的な目的(資料請求、購入、会員登録など)に対して、どれだけユーザーがアクションを完了しているかを示す指標であり、他の数値(流入数、滞在時間、直帰率など)はすべてこの成果を最大化するための補助的な情報です。
他社のWebサイトを分析することで得られる具体的な利点は何ですか?
自社サイトの改善方針やベンチマークが得られることです。たとえば、競合サイトの構成、キーワード選定、CTAの配置、LPの作り方などを比較することで、自社の弱点や改善余地が明確になります。ツールとしてはSimilarWeb、Ahrefs、SEO META in 1 CLICKなどが有効です。
定量分析と定性分析の違いは何ですか?
定量分析は「数値」で示す分析、定性分析は「行動・感覚」で見る分析です。
| 分析タイプ | 内容の特徴 | 主な指標・手法 | 使用ツール・例 |
|---|---|---|---|
| 定量分析 | 数値で傾向を把握する | PV、コンバージョン数、直帰率、スクロール率など | GA4、ヒートマップ、BIツール |
| 定性分析 | 行動や感覚の理由を探る | ユーザーインタビュー、アンケート、セッションリプレイ | Microsoft Clarity、録画ツール、アンケートフォーム |
両者を組み合わせることで、「なぜこの数値になっているのか?」という因果関係まで分析できます。
Google Analytics以外に有効な無料分析ツールはありますか?
目的に応じて使い分けられる、Google Analytics以外の無料ツールも複数存在します。検索流入の分析、ユーザー行動の可視化、競合ページの確認、ダッシュボードの作成など、それぞれに特化した機能を持つツールを以下に紹介します。
| ツール名 | 特徴 |
| Googleサーチコンソール | SEO向け。検索流入や掲載順位を把握可能 |
| Microsoft Clarity | 無料ヒートマップとセッション録画機能 |
| Plausible | 軽量でプライバシーに配慮した解析ツール |
| SEO META in 1 CLICK | 他社ページのSEO要素を簡単チェック可能 |
| Looker Studio | ダッシュボード作成とデータの可視化に最適 |
Webサイトの改善に最も効果的な分析方法は何ですか?
ヒートマップとGA4のファネル分析を組み合わせた「行動ベースの導線分析」です。たとえば、GA4でコンバージョンに至らなかったセッションの共通点(離脱ページ、滞在時間)を確認し、ヒートマップで「どの位置で注視が止まっているか」「クリックされていないリンクはどこか」などを可視化します。これにより、構成・CTA・UIの具体的な改善点が明確になります。
まとめ
Webサイト分析は、単なるアクセス解析の域を超え、ユーザー行動の深層理解と改善アクションにつながる重要な施策です。GA4やヒートマップ、ABテストなどのツールを活用し、目的に合ったKPIを設計することで、サイトの課題を具体的に把握できます。アクセス数を見るだけではわからない「なぜ成果が出ないのか」を見抜き、効果的な改善へと導くために、定性分析や他施策との連携も視野に入れながら進めていくことが求められます。
 ポスト
ポスト シェア
シェア