【2025年最新】note見出し画像とは?設定方法や活用例、注意点まで徹底解説!

noteとは、文章・画像・音声・動画など多彩な表現でコンテンツを届けられるメディアプラットフォームです。そんなnoteにおいて見出し画像は、読者の視線を最初に奪い、クリックへとつなげる重要な役割を果たします。記事の内容がどれだけ面白くても、目に留まらなければ読まれることはありません。本記事では、noteの見出し画像について、設定方法から作成のコツ、著作権等の注意点までを徹底解説します。
目次
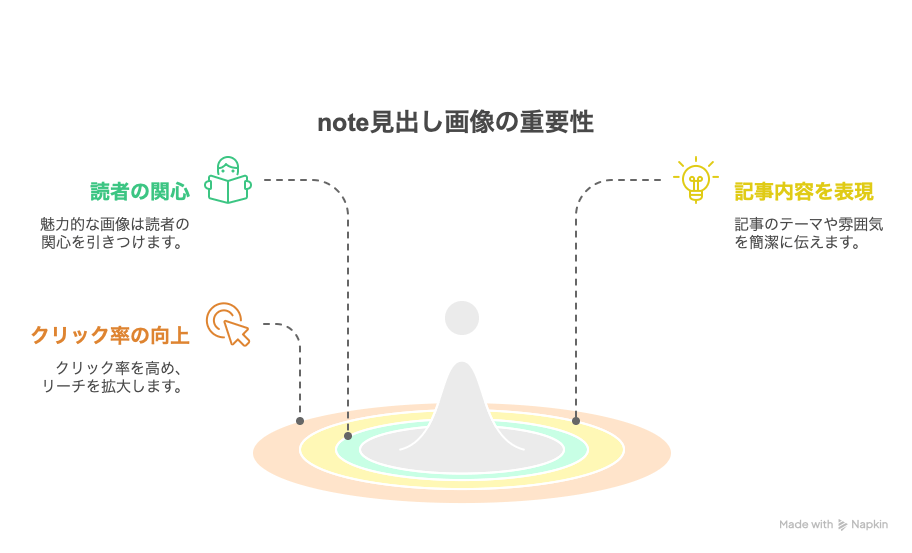
note見出し画像が重要な理由3つ

noteでの見出し画像の設定がいかに重要であるかを3つ解説します。
読者が興味を持ちやすい
noteの読者は、主におすすめ欄や検索結果など、記事が一覧で並んでいる画面で読みたいと思うコンテンツを探します。このとき、まず視界に飛び込むのはタイトルではなく画像です。視覚的に魅力的な画像は、読む前の「気になる」「どんな内容だろう」という関心を引き、注目を集めます。
記事内容を簡潔に伝えられる
見出し画像は、テキストだけでは伝えきれない記事の雰囲気やテーマを端的に表現できます。たとえば、ビジネスに関する記事の場合はシンプルな図表、ライフスタイル記事であれば柔らかいトーンの写真など、画像の選び方次第で、記事の方向性を直感的に伝えることができます。
クリック率が高まる
noteでは、視覚要素がある投稿とそうでない投稿で、クリック率に明確な差が出ます。画像は記事内容や雰囲気を直感的に伝える“視覚のフック”となり、読者の理解や共感を促します。特にSNSでシェアされた際に画像が表示されると、さらにリーチが伸びる傾向にあります。
noteに見出し画像を設定する方法
スマートフォンのnoteアプリから、カメラロール内の画像を見出し画像として設定する方法を解説します。
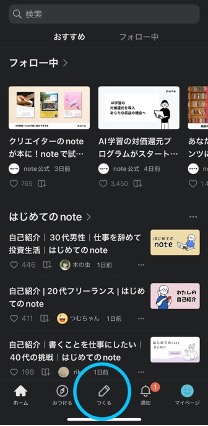
1. noteアプリを開く。
2. 下部の真ん中にある「つくる」をタップする。

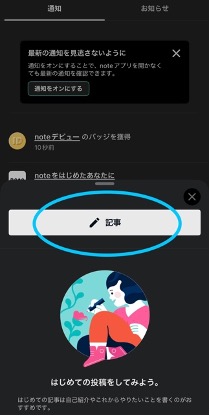
3. 記事という横長のバーをタップする。

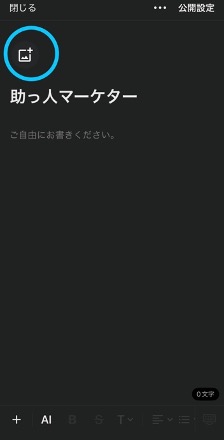
4. 左上の画像マークをタップする。

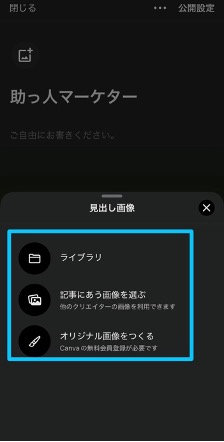
5. 見出し画像として設定したい画像の種類を選択する。
今回はスマホ内の画像を設定するため、「ライブラリ」をタップする。

- ライブラリ(自分のPCやスマホ内の画像を指す)
- 記事に合う画像を選ぶ(他のクリエイターの画像を指す)
- オリジナル画像を作る(Canvaで作成する画像を指す)
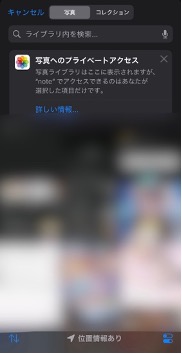
6. カメラロール内の写真が出てくるので、設定したい画像を選択する。

7. 見出し画像として設定したい範囲を選択する。

8. 画面が切り替わり、右上にゴミ箱のマークが表示されていれば設定完了。

note見出し画像を作成する際のポイント3つ

記事に設定する見出し画像を作成する際に意識するべきポイントを3つ解説します。
推奨サイズ・画像比率・形式を守る
noteで推奨されている見出し画像のサイズは、横幅1280px × 縦670px、比率は16:9です。この比率を守ることで、PC・スマホ両方の画面で適切に表示され、トリミングによる見切れなどを防げます。形式はJPEGまたはPNGが一般的です。また、音声記事のサムネイル画像は正方形で表示され、10MB以内の容量の場合、サイズは1000×1000px以上が推奨されています。
文字入り画像の場合は見やすさ・読みやすさを意識する
画像にタイトルやメッセージを重ねる場合は、最も大切なのは文字の可読性です。背景と文字の色が被らないよう工夫し、シャドウや枠を使うと視認性が向上します。フォントは明朝体よりもゴシック体の方が、画面映えしやすい傾向があります。
「みんなのフォトギャラリー」を活用する

note公式が提供している「みんなのフォトギャラリー」は、noteのクリエイターのためのフォトギャラリー機能です。自分の画像をフォトギャラリーに投稿したり、ほかのクリエイターが投稿した画像を自分の記事の見出し画像として利用したりできます。特に初心者にはおすすめの機能です。
note見出し画像の注意点2つ
noteの記事に見出し画像を設定する際の注意点について2つ解説します。
記事内容との一貫性を持たせる
記事内容と無関係な画像を使うと「期待外れ」という印象を与え、離脱率が上がる原因になります。画像は記事のテーマやトーンと合致させることが重要です。たとえば、真面目なビジネス記事にポップすぎるイラストを使用することは逆効果になりかねません。
著作権と利用規約の確認は必ず行う
Googleから画像検索してダウンロードした素材や他者のSNSの投稿から無断で画像を使用してはいけません。画像素材を使用する場合は、必ず著作権表記や利用規約を確認しましょう。フリー素材サイトでも「商用利用可」や「クレジット表記不要」など条件が異なります。自分で作成する場合も、フォントやイラスト素材のライセンスをチェックすることが大切です。
note見出し画像に関するよくある質問(Q&A)
noteの見出し画像を簡単に作る方法は?
CanvaやAdobe Expressなどのオンラインツールを使えば、テンプレートから簡単にプロ仕様のデザインを作成できます。画像サイズを「1280×670px」に設定すれば、そのまま見出し画像として使用できます。
著作権に配慮した画像選定のポイントは?
著作権フリーの素材を使うのが基本です。信頼できる素材サイトを活用するとよいでしょう。noteの「みんなのフォトギャラリー」は、特にnote利用者に最適化されていて安心です。
Canva画像やイラスト素材は使っても大丈夫?
Canvaの有料・無料プランで提供されている画像は、商用利用可能なものが多く、noteの見出し画像にも使用できます。ただし、一部のプレミアム素材は商用利用に制限があるため、使用前にライセンス情報を必ず確認してください。
「みんなのフォトギャラリー」とCanvaのテンプレート、どちらがおすすめ?
「みんなのフォトギャラリー」は、noteのクリエイター向けに最適化されている点が魅力です。一方、Canvaはカスタマイズ性が高く、ブランディングを意識したい方におすすめです。目的に応じて使い分けると良いでしょう。
まとめ
noteの見出し画像は、読者の関心を引き、記事の価値を高める強力なツールです。適切なサイズや形式、著作権への配慮を怠らず、記事の内容と一致した画像を選ぶことで、より多くの読者に記事を届けることができます。なんとなく選ぶのではなく、1枚1枚に意味と戦略を持たせることが、noteクリエイターに求められる姿勢です。
 ポスト
ポスト シェア
シェア








